a list of libraries to help you develop great NextJS stuff that I am using daily with an explanation of what you can do with them. Let's dig in.

1. Trigger.dev
With NextJS, I always needed help with everything connected to background jobs.
It can be a cron job running in the background to send emails or process new users’ funnels in the system.
That caused me to run another server to process those jobs, either an external EC2 server or a serverless function with an event bridge.
It would cause me to pay for extra services (manage more services) and manage horizontal scaling myself (at some point).
Trigger.dev changed that, offering background jobs on top of NextJS (and many others).
They also know how to tackle NextJS serverless timeout limit to process long-running jobs.

2. Prisma
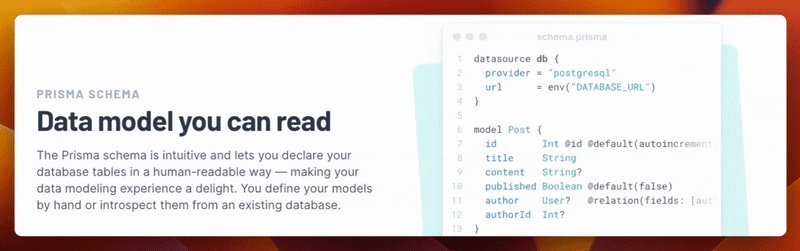
Prisma is not NextJS-specific. It's an ORM to work with your database.
ORM is a unified wrapper for DB queries.
It keeps a good structure and lets you quickly change between different database providers.
While there are a lot of ORMs you can use, Prisma is unique by offering Typescript support for your queries, making everything 100x faster. NextJS imbraced typescript in their default configuration, making it a perfect match.

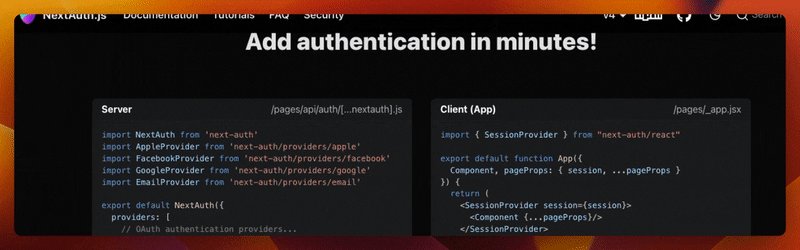
3. NextAuth.js
Suppose you want to implement any service provider authentication, such as Facebook / Google / GitHub (oAuth).
In that case, you must create your implementation for each provider or use an external service like Auth0 or Clerk.
If you are going to do it yourself, NextAuth provides a prosperous implementation so that you can easily add them by only providing the correct keys.
They also take care of authorization once you are logged in.
Next.JS auth can work with Prisma out-of-the-box.

4. Next-Sitemap
Once you have deployed NextJS on your server, you need to help google index all the pages.
It's better if you can tell Google about all the pages on your website.
For that, you can create a sitemap.xml file listing all your pages.
You can easily use Next-Sitemap for that.

5. Next SEO
SEO is the process of making your website appear on the Google feed for different queries by providing keywords, descriptions, and images to your website preview.
If you use the new NextJS app router, you might not need to use it.
You can use their export metadata approach or generateMetadata,
but if you use the old app router, that's the best way to add SEO to your website.
6. Zod
Zod is an object validator (both server and client).
You can put different rules on an object and validate it later, such as username and password, or more complex things like the array length or conditions on other keys. Zod is not NextJS specific.
Over the years, I have seen a lot of object validators, such as Yup and class-validator.
Yup, it looks not as maintained as Zod, and the class-validator is powerful when using things like NestJS - so you best go with Zod.
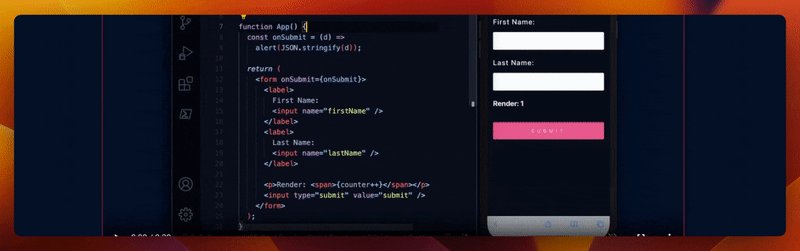
7. React-hook-form
While Zod can validate objects, it will not affect your client and backend without customized logic.
React-hook-form is an excellent project for client validation (showing errors on inputs, managing the input state, and submitting).
Of course, you can use Zod as a validator for React-hook-form.

8. tRPC
I would admit that I have never used tRPC before, but it looks like it's getting a lot of eyes today.
It has a similar concept as Prisma; they generate an interface for your request and response, so when you use frontend calls, you get that autocomplete.
That's great because it reduces the chance of bugs - let's say you modified a backend route, you won't be able to compile the project - the client will return an error of nonexisting parameters or response keys.

9. SWR and React-Query
I have used Axios and fetch as base libraries for sending requests for years.
SWR and React-Query enhance those libraries and offer hooks, caching, transformation, etc.
Highly recommended for every project. Pay attention that those libraries are for client components (use client), not server components.

10. lodash
This is not a NextJS-specific library.
It's a library for mutating data, and while JavaScript progressed a lot during the years with excellent native functions like flatMap, there are still things that are missing, such as unique array by key or chunking and array.
I find myself using lodash for almost any project.

11. dayjs
day.js is a library for everything related to dates, formatting, timezones, etc.
I might get roasted for that one. I have been working with moment.js for years.
Now that it's not maintained anymore, dayjs is a good alternative.
Some people prefer the new JS functions to deal with dates, but I still feel a significant gap exists between the dayjs options and the native JS date functions.

12. jsdom
This is not a must, but I have been using it lately for many projects as an alternative to cheerio.
You can take an entire page content (<html><body>….</html>) and turn it into an object you can manipulate later with the “native” javascript dom functions querySelector, innerHTML, etc…
Great for projects that require some scraping.

Appreciation 💌
In today’s busy world, it’s rare to have someone’s valuable time. I appreciate you taking the time to read here. May your days be filled with joy, and may your dreams come true.
Connect? Why not 🔥
here’s a link to all my socials.

