React components you can use to build the ultimate website.
Each one of them has a unique use case! Don't forget to star them 🌟 So let's do it!

1. Clickvote - Like, Upvote, And Review Any Context. 👑
Seamlessly Integrate Like Upvote and Review Components into Your App.
Render likes boxes, review boxes, and reaction components using this simple React code!
import { ClickVoteProvider } from '@clickvote/react';
import { ClickVoteComponent } from '@clickvote/react';
import { LikeStyle } from '@clickvote/react';
<ClickVoteProvider>
<ClickVoteComponent id={CONTEXT} voteTo={ID}>
{(props) => <LikeStyle {...props} />}
</ClickVoteComponent>
</ClickVoteProvider>
Star it here 🌟
https://github.com/clickvote/clickvote
2. Novu - Add in-app notifications to your app!
Simple components and APIs for managing all communication channels in one place: Email, SMS, Direct, and Push
You can add in-app notifications to your app with this React component
import {
NovuProvider,
PopoverNotificationCenter,
NotificationBell,
IMessage,
} from "@novu/notification-center";
<NovuProvider
subscriberId={"SUBSCRIBER_ID"}
applicationIdentifier={"APPLICATION_IDENTIFIER"}
>
<PopoverNotificationCenter colorScheme="dark">
{({ unseenCount }) => <NotificationBell unseenCount={unseenCount} />}
</PopoverNotificationCenter>
</NovuProvider>
Star it here 🌟
https://github.com/novuhq/novu
3. CopilotKit - Add autocompletion to your text with GPT!
A powerful & hackable copilot for any react app.
Get started in minutes & iterate ad infinitum.
A simple component that will auto-complete your content, just like you have on Gmail.
import { CopilotTextarea } from "@copilotkit/react-textarea";
import { CopilotProvider } from "@copilotkit/react-core";
<CopilotProvider>
<CopilotTextarea/>
</CopilotProvider>
Star it here 🌟
https://github.com/RecursivelyAI/CopilotKit
4. Tolgee - Translate any context to any language!
Smart platform, Fast integration, and Painless localization.
A simple component that will translate any context to any language!
import { TolgeeProvider, T } from "@tolgee/react";
<TolgeeProvider
tolgee={tolgee}
fallback="Loading..." // loading fallback
>
<T keyName="translate_me">Translate me!</T>
</TolgeeProvider>
Star it here 🌟
https://github.com/tolgee/tolgee-platform
5. Hanko - Passkey authentication to your app!
Beautiful, customizable components, SDKs, and APIs to power your login and user management.
Add passkey authentication in 5 minutes! Here is the component:
import { register } from "@teamhanko/hanko-elements";
const hankoApi = process.env.HANKO_API_URL;
register(hankoApi);
<hanko-auth />;
Star it here 🌟
https://github.com/teamhanko/hanko
6. React Email - The next generation of writing emails
A collection of high-quality, unstyled components for creating beautiful emails using React and TypeScript.
A component to help you design and send emails!
import { Button } from '@react-email/button';
import { Html } from '@react-email/html';
<Html lang="en" dir="ltr">
<Button href="https://example.com">
Click me
</Button>
</Html>
Star it here 🌟
https://github.com/resendlabs/react-email
7. React Flow - The best way to create draggable workflows!
A highly customizable React component for building node-based editors and interactive diagrams
A simple component that will render drag-and-drop nodes for workflows.
import ReactFlow, {
MiniMap,
Controls,
Background,
useNodesState,
useEdgesState,
addEdge,
} from 'reactflow';
<ReactFlow
nodes={nodes}
edges={edges}
onNodesChange={onNodesChange}
onEdgesChange={onEdgesChange}
onConnect={onConnect}
>
<MiniMap />
<Controls />
<Background />
</ReactFlow>
Star it here 🌟
https://github.com/wbkd/react-flow
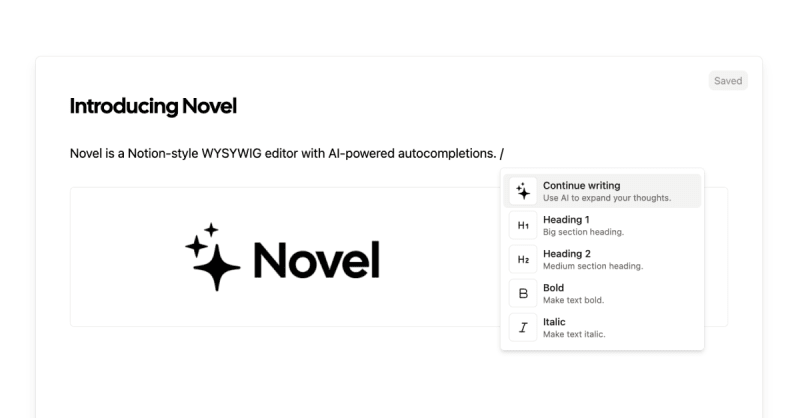
8. Novel - The best WYSIWYG editor!
Notion-style WYSIWYG editor with AI-powered autocompletion.
A simple component that will render a notion-style editor with tons of features!
import { Editor } from "novel";
<Editor />
Star it here 🌟
https://github.com/steven-tey/novel
Appreciation 💌
In today’s busy world, it’s rare to have someone’s valuable time. I appreciate you taking the time to read here. May your days be filled with joy, and may your dreams come true.
Connect? Why not 🔥
here’s a link to all my socials.