Want to Master Frontend Web Development in 2024?
Whether you're eager to start your journey in front-end development or looking to elevate your skills, we've got you covered.
Here are nine exciting projects that will empower you to master front-end development in 2024. To accelerate your learning process, each project comes with a dedicated resource.
Let's dive in and transform your coding aspirations into reality! 🚀
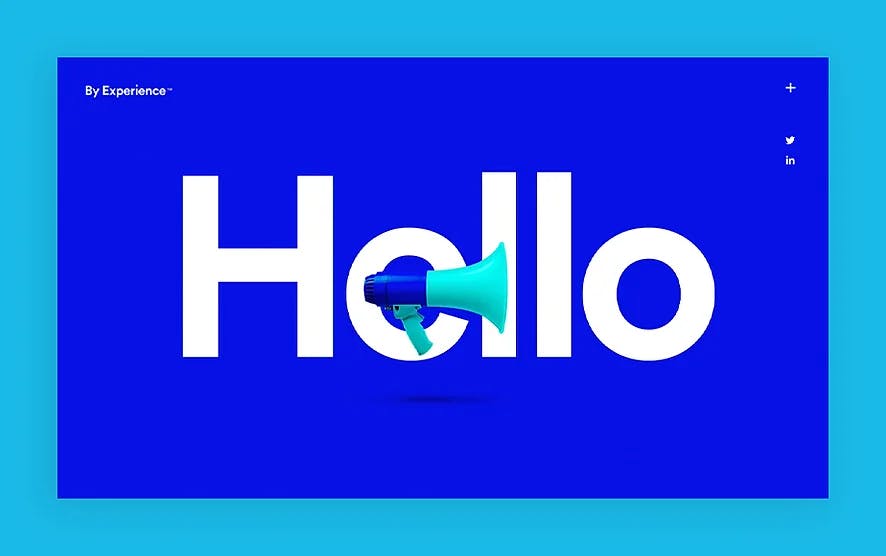
1. Storytelling Portfolio Website
Create a captivating storytelling portfolio website to showcase your skills and projects. Use animations and transitions to engage visitors.
What You Will Learn: This project will enhance your proficiency in building a personal portfolio, incorporating animations with CSS and JavaScript. You'll also gain insights into effective storytelling through web design.
Tech Stack: HTML, CSS, JavaScript, GSAP (GreenSock Animation Platform).
Resource: Storytelling Portfolio Tutorial

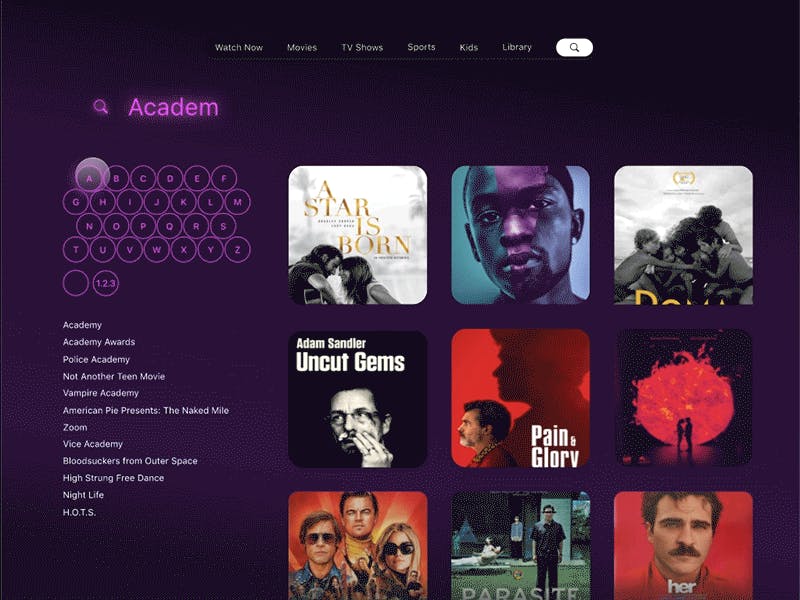
2. Movie Search Application
Build a movie search application using React Hooks. Users can search for movies, view details, and discover new releases.
What You Will Learn: Through this project, you'll master state management with React Hooks, asynchronous data fetching, and responsive design. Additionally, you'll gain insights into handling user input and managing complex data structures.
Tech Stack: React Hooks, Axios, CSS (flexbox/grid), and the Movie Database (IMDB) API.
Resource: Movie Search App Tutorial

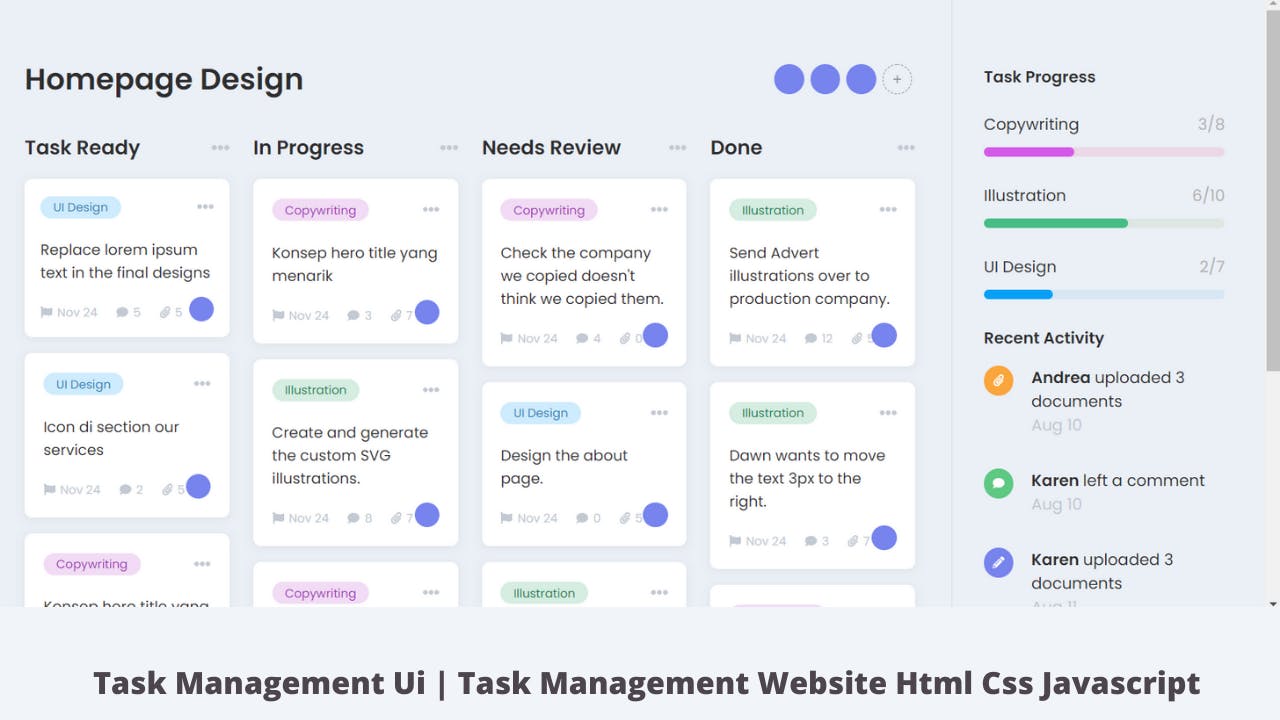
3. Task Management Application
Develop a task management application with features like task creation, completion tracking, and category organization.
What You Will Learn: This project will reinforce your understanding of state management in React, CRUD operations, and the implementation of user-friendly interfaces for task management.
Tech Stack: React, useState, useEffect, localStorage, CSS.
Resource: Task Management App Tutorial

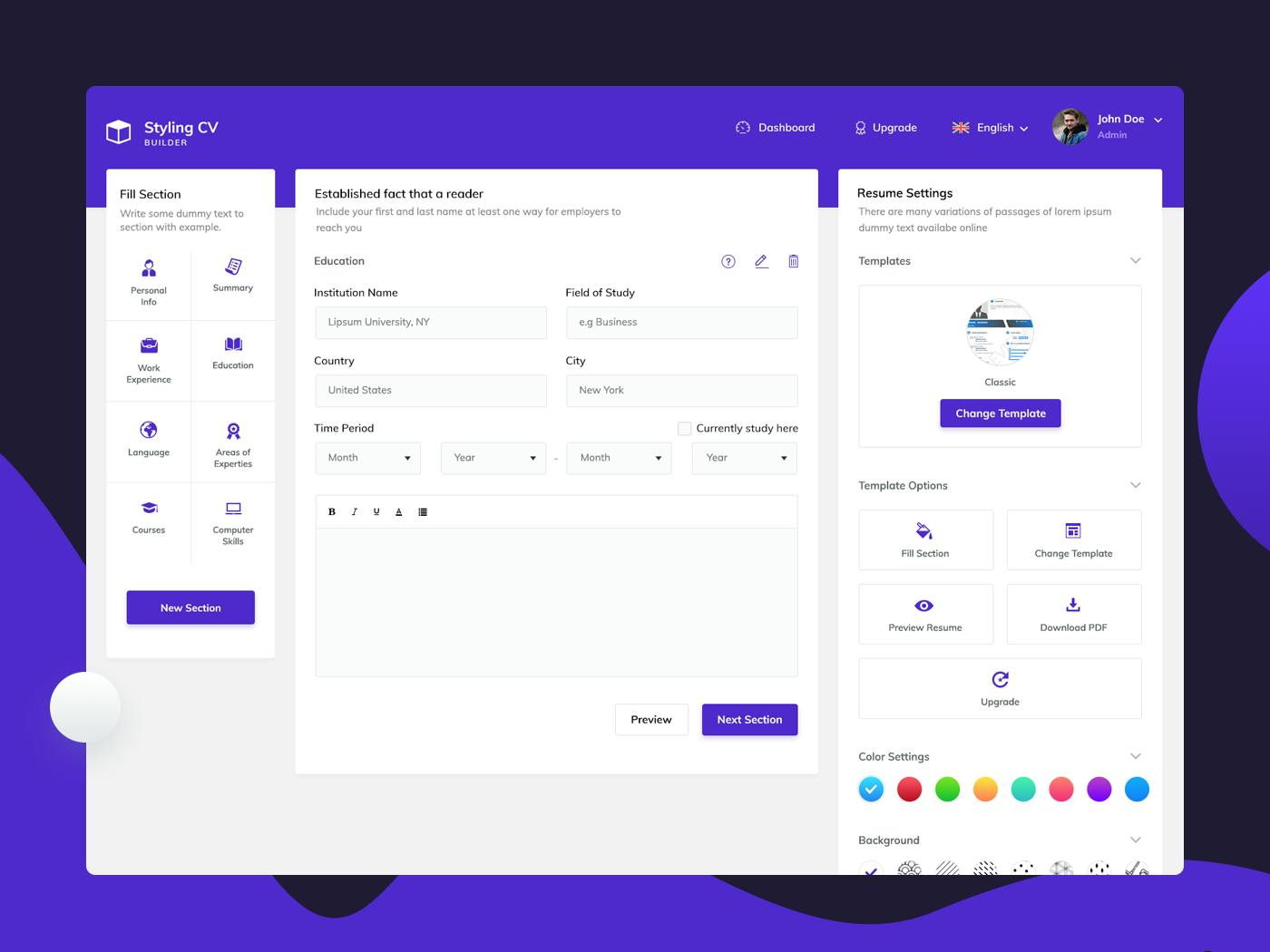
4. Interactive Resume Builder
Create an interactive resume builder to showcase your professional journey. Include sections for education, work experience, and skills.
What You Will Learn: Through this project, you'll master the art of form handling, dynamic content rendering, and building interactive user interfaces. It's an excellent opportunity to refine your React skills.
Tech Stack: React, Form handling, CSS (styled-components).
Resource: Interactive Resume Builder Playlist

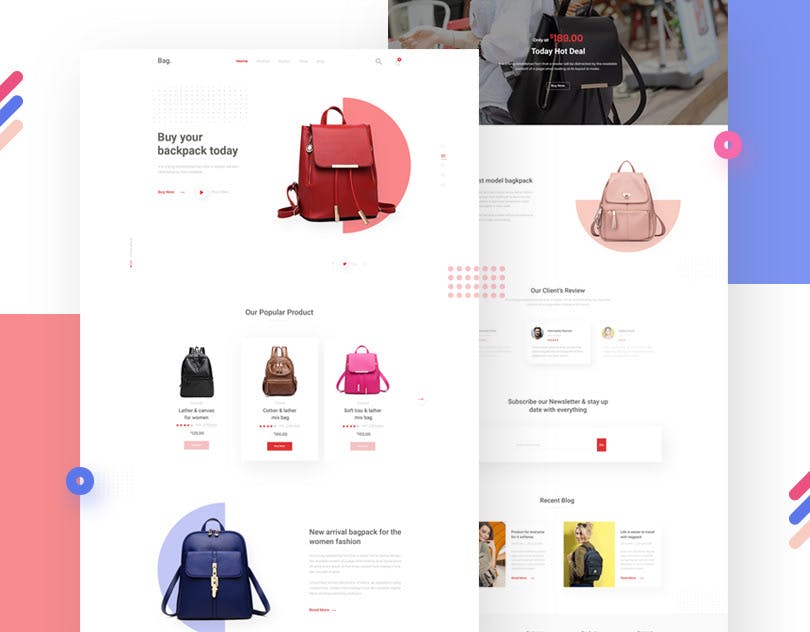
5. Product Landing Project
Develop a product landing page with a focus on promoting a specific product or service. Implement responsive design for various screen sizes.
What You Will Learn: This project will deepen your understanding of responsive web design, including media queries, flexbox, and grid layout. You'll also enhance your skills in creating visually appealing landing pages.
Tech Stack: HTML, CSS (Flexbox/Grid), Responsive Design.
Resource: Product Landing Page Tutorial

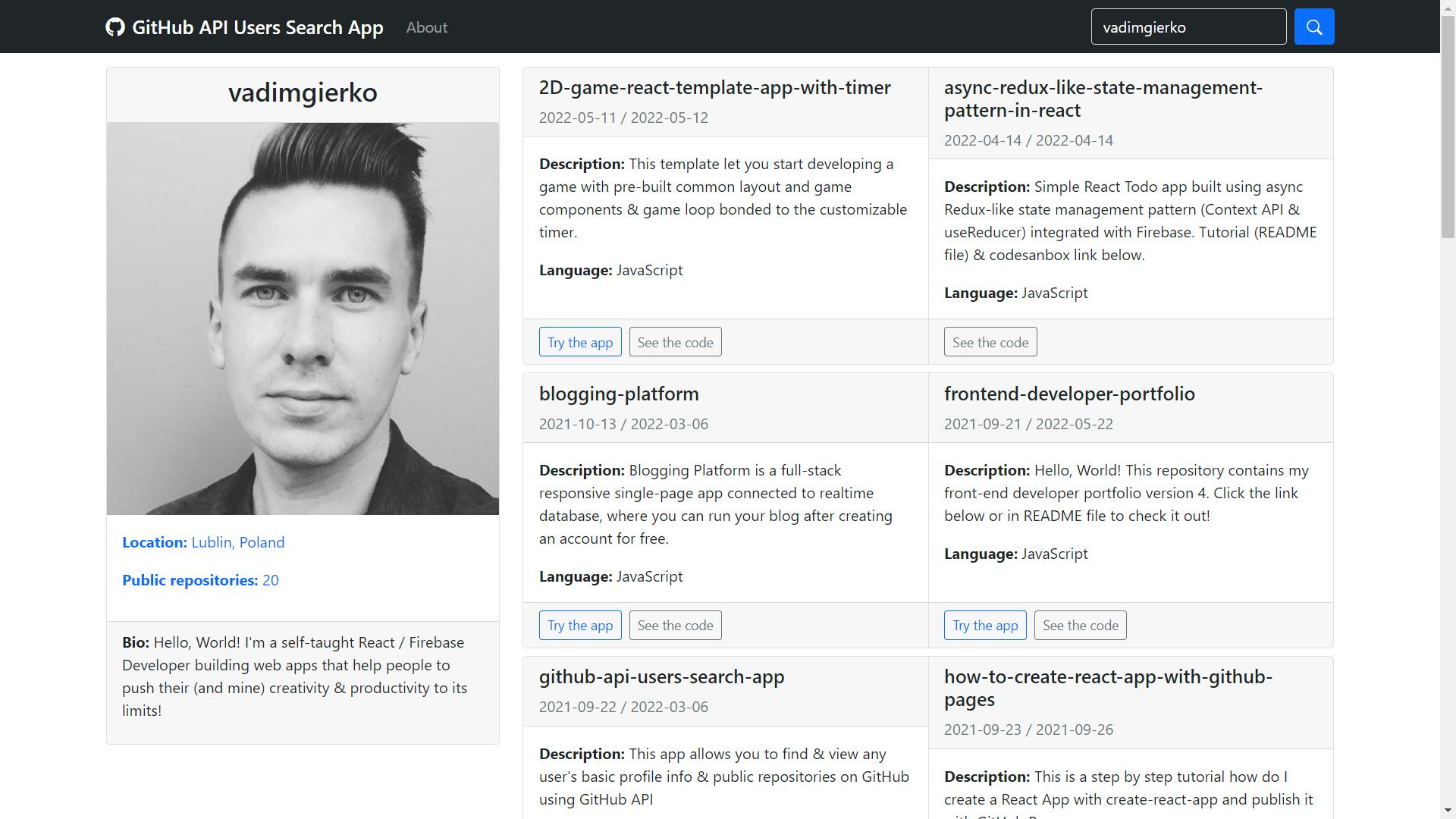
6. Profile Page using GitHub API
Build a profile page that fetches data from the GitHub API, displaying user information, repositories, and a contribution heatmap.
What You Will Learn: This project will enhance your skills in working with APIs, handling asynchronous data, and creating visually appealing user profiles. You'll also gain experience in integrating third-party APIs into your applications.
Tech Stack: React, GitHub API, CSS.
Resource: GitHub API Profile Tutorial

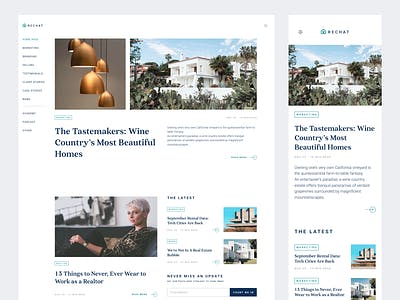
7. Responsive Blog Website
Develop a responsive blog website with features like article listings, individual article pages, and navigation menus optimized for various devices.
What You Will Learn: This project will refine your skills in building complex layouts with a focus on responsiveness. You'll gain experience in creating navigation structures and optimizing user experiences for different screen sizes.
Tech Stack: HTML, CSS (Flexbox/Grid), JavaScript.
Resource: Responsive Blog Website Tutorial

8. Animated Weather App using Lottie Files
Create a weather app with animated weather icons using Lottie files. Provide real-time weather information and animations corresponding to the current weather conditions.
What You Will Learn: This project will expand your skills in integrating external libraries (Lottie) into your projects. You'll also gain experience in working with APIs for real-time data and implementing dynamic animations.
Tech Stack: React, Lottie, OpenWeatherMap API, CSS.
Resource: Animated Weather App Tutorial

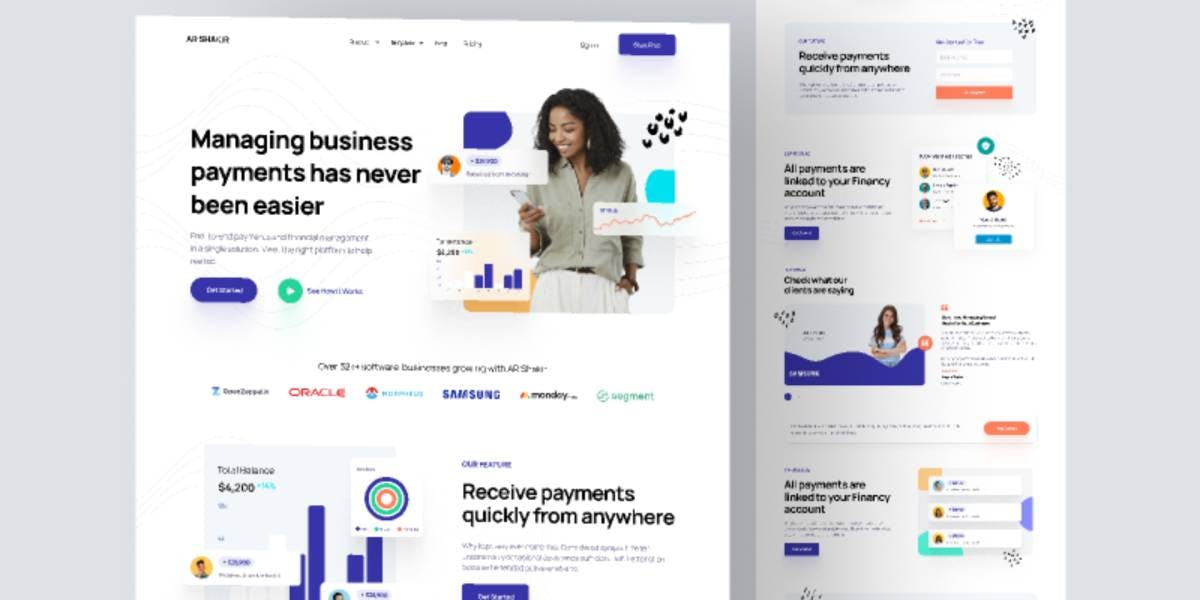
9. SaaS Landing Page
Design and build a landing page for a Software as a Service (SaaS) product. Emphasize clean design, effective copywriting, and compelling call-to-action elements.
What You Will Learn: This project will enhance your skills in creating marketing-oriented landing pages, focusing on user conversion. You'll also gain insights into the principles of persuasive design and effective use of color schemes.
Tech Stack: React, Tailwind CSS, Copywriting.
Resource: SaaS Landing Page Tutorial

Embark on these exciting projects to master front-end web development in 2024. Each project offers a unique set of challenges and learning opportunities, equipping you with the skills needed to excel in the dynamic field of web development. Happy coding! 🚀

